图床搭建记录
总算搞定图床了。。。。就是要开梯子才能正常上传图片,试过jsDiver CND,寄的很惨,能成功上传但是不能获取。。
神奇的是,自己后来复现在typora测试没有成功。。。但是图片能正常使用
用的是Picgo+github技术。
先搞定github的token先:
1、创建仓库
设置公开,名字要记住
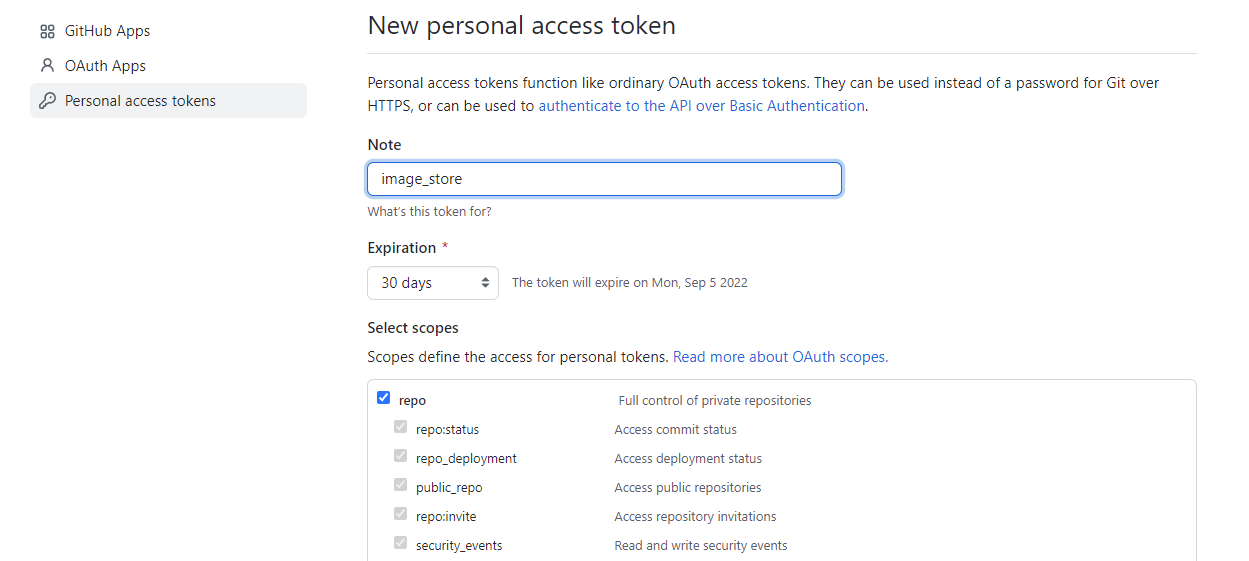
2、创建tokens
在github里面的setting/Developer settings/Personal access tokens里面创建一个token

设定名字日期:

注意要勾选repo里面的内容
点击最下方的Generate token创建,然后把弹出来的页面的token复制,等下要用。
PicGo部分
自行搜索然后下载安装:

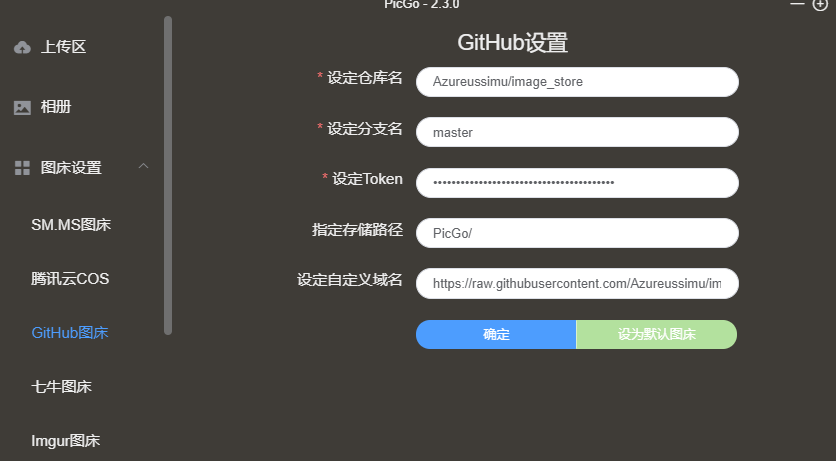
设置,仓库名是你的{github_username}/{前面创建的仓库名} token就是刚刚的token,分支默认master,存储路径就能在你的仓库里面设置个文件夹, 自定义域名:https://raw.githubusercontent.com/用户名/仓库名/分支名
确定设置为默认。
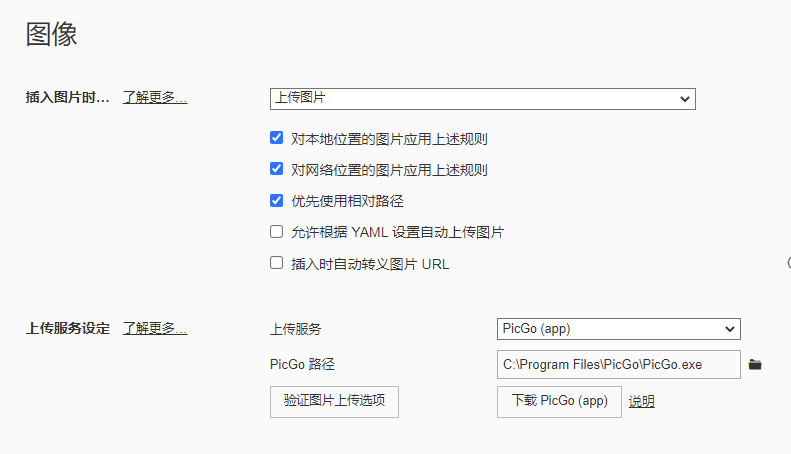
Typora部分

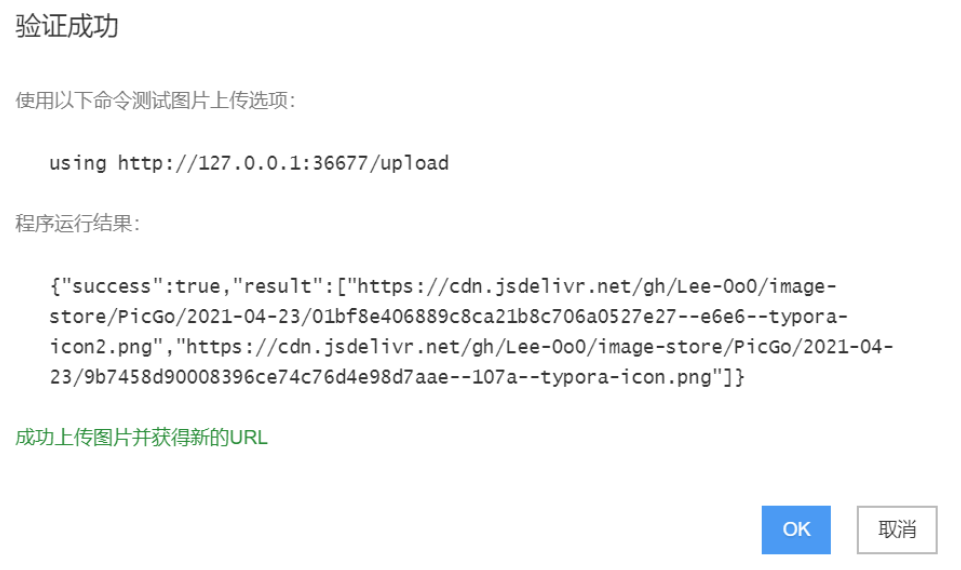
如图所示设置,记得PicGo路径需要手动设置安装的路径,点击验证图片上传选项即可测试:

此为成功。